Download Js Svg-Mesh-3D - 225+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-cute-files.blogspot.com/2021/07/js-svg-mesh-3d-225-svg-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Js Svg-Mesh-3D - 225+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Js Svg-Mesh-3D - 225+ SVG File for Silhouette I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Download List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
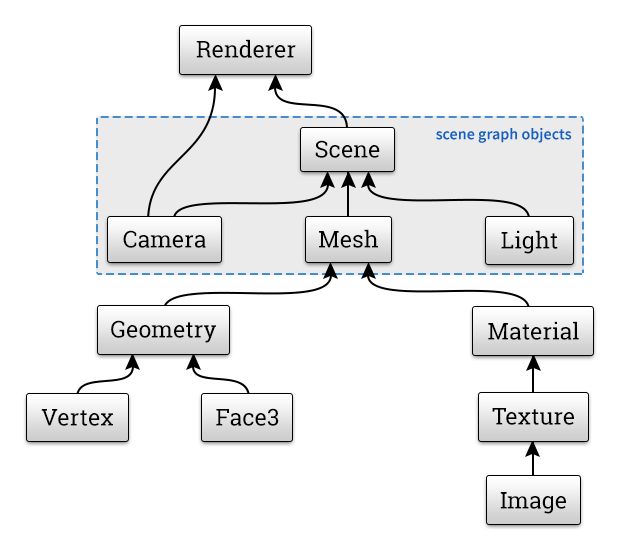
File Mesh Overview Svg Wikipedia from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Js Svg-Mesh-3D - 225+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Particles transition three js click to see the particles assemble to an image! The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is used when applying transformations to drawn objects. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Materials / texture3d / partialupdate. Blender has an awesome direct import for.svg files. Learn how to use svg mesh 3d by viewing and forking svg mesh 3d example apps on codesandbox. The lowest level is a chainable api to generate an arbitrary svg path. This can be used to position other objects relative to the mesh bounds. This will be done at a later point (if not done when svg.mesh is called) so it does not save processing time to set this to.
Js Svg-Mesh-3D - 225+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Js Svg-Mesh-3D - 225+ SVG File for Silhouette Learn how to use svg mesh 3d by viewing and forking svg mesh 3d example apps on codesandbox. Particles transition three js click to see the particles assemble to an image!
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Materials / texture3d / partialupdate. SVG Cut Files
Rendering Svg Paths In Webgl Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Love Is Wet Noses Svg Free Svg Cut Files Create Your Diy Projects Using Your Cricut Explore Silhouette And More The Free Cut Files Include Svg Dxf Eps And Png Files for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Making A Capsule Mesh Via Script In Five 3d Environments By Jeremy Behreandt Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
3d Within The Browser Seen Js Creates Complex Graphics And Animations For Canvas And Svg Noupe for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
Create 3d Svg Or Html5 Canvas Using Seen Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
How To Build A Color Customizer App For A 3d Model With Three Js Codrops for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? It uses arrays for vectors and follows the format
Animate Your World With Threejs And Tweenjs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
20 Interactive 3d Javascript Libraries Frameworks Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Create 3d Svg Or Html5 Canvas Using Seen Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gctbpwu 3hgqqvxgz9zqxuaycoqa0h3wpwndff1l9ik Usqp Cau for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. Why am i doing all this instead use textgeometry?
Over 1000 D3 Js Examples And Demos Techslides for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Background Processing With Node Js Google Cloud for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format Why am i doing all this instead use textgeometry?
Intro To Webgl With Three Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
30 Css Animated Backgrounds That Will Blow Your Mind for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
It uses arrays for vectors and follows the format I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
30 Css Animated Backgrounds That Will Blow Your Mind for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
10 Javascript Animation Libraries To Follow Hacker Noon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format
Three Js Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format
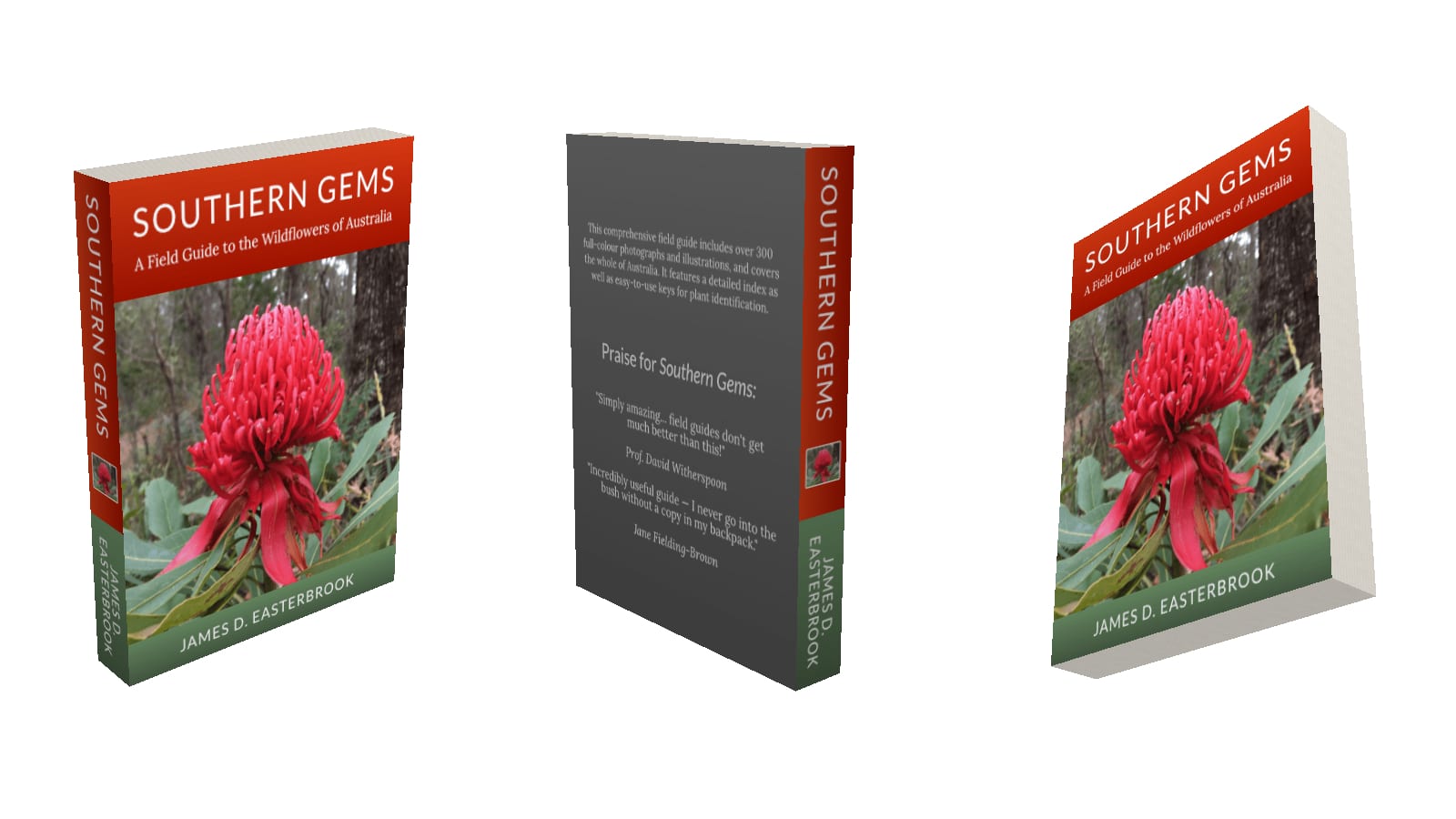
Make A Rotatable 3d Product Boxshot With Three Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Making An Svg File 3d In Blender Buy Royalty Free 3d Model By Kate Kattynote B374c4b for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
How To Draw An Infinitely Zoomable Svg File Pixi Js Html5 Game Devs Forum for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
20 Impressive Examples For Learning Webgl With Three Js Tutorialzine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
Why am i doing all this instead use textgeometry? I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
Download Three.js renderer draws paths using values from svg paths. Free SVG Cut Files
Blender 3d Freestyle Draw Contour Simulation 2d Art Tuesday Js Visual Novel Engine By Kirill Live for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
Why am i doing all this instead use textgeometry? It uses arrays for vectors and follows the format I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format
Creating 3d Cube A Practical Guide To Three Js With Live Demo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
Why am i doing all this instead use textgeometry? I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
Webgl 3d Model Viewer Using Three Js Manu Ninja for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Introduction To 3d Three Js Basics Intexsoft for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
Why am i doing all this instead use textgeometry? At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format
It uses arrays for vectors and follows the format I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
Making An Svg File 3d In Blender Buy Royalty Free 3d Model By Kate Kattynote B374c4b for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. It uses arrays for vectors and follows the format Why am i doing all this instead use textgeometry? I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format
Rendering Svg Paths In Webgl Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. It uses arrays for vectors and follows the format
It uses arrays for vectors and follows the format I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
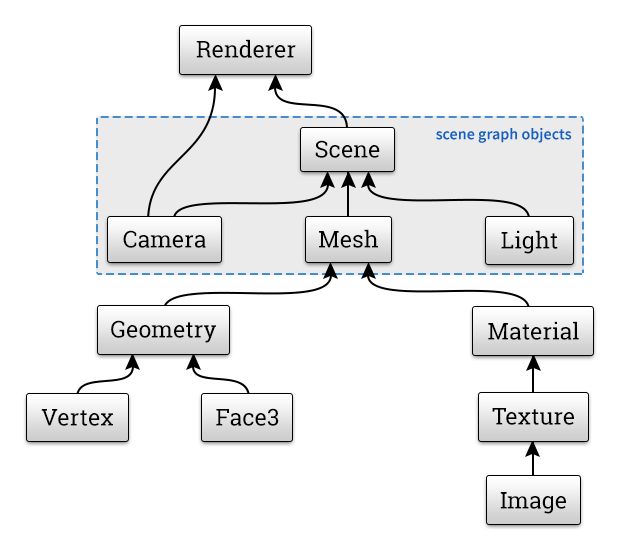
Gltf Overview The Khronos Group Inc for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Three Js Extrude Svg Path Muffin Man for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Vtk Js V16 Release Notes Kitware Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
Why am i doing all this instead use textgeometry? It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Intro To Webgl With Three Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Miniature Earth 3d Globe For Javascript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. Why am i doing all this instead use textgeometry? At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
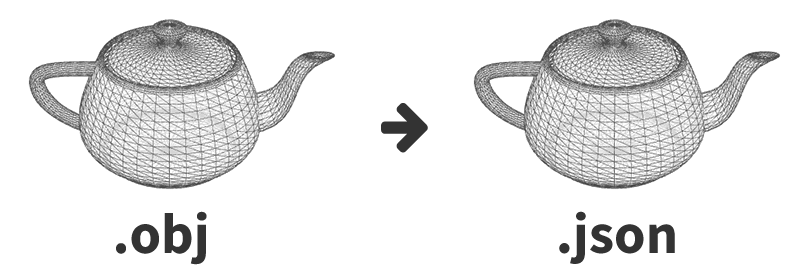
Github Mattdesl Svg Mesh 3d Converts A Svg Path To A 3d Mesh for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Why am i doing all this instead use textgeometry? At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
How Can I Create A 3d Surface From 3d Points In Three Js Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. It uses arrays for vectors and follows the format
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
Intro To Webgl With Three Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
Why am i doing all this instead use textgeometry? I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
Over 1000 D3 Js Examples And Demos Techslides for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. Why am i doing all this instead use textgeometry? It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
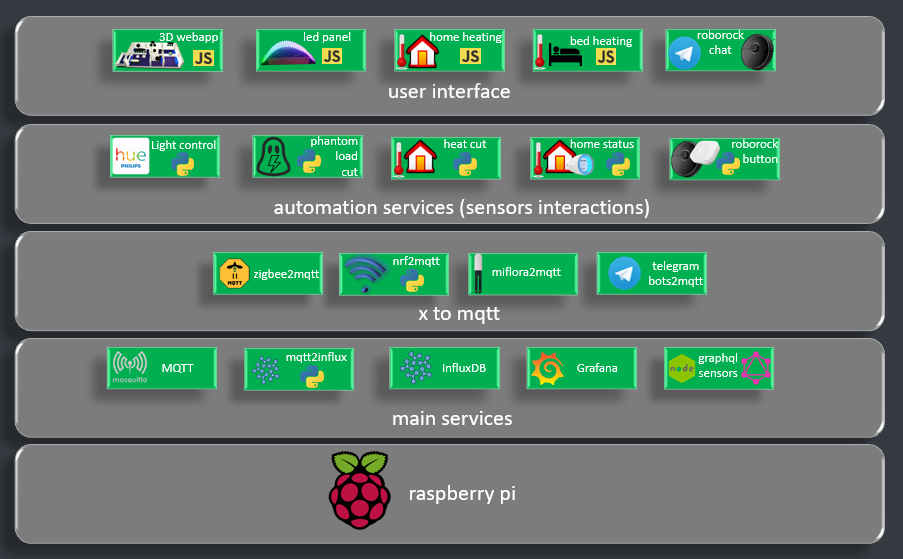
Raspi Iot Home Smart Mesh for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me.
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
From 2d Svg Mockups To 3d Design In Blender Ux Planet for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
It uses arrays for vectors and follows the format I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. Why am i doing all this instead use textgeometry? At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
3d Wireframes In Svg for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. Why am i doing all this instead use textgeometry? The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
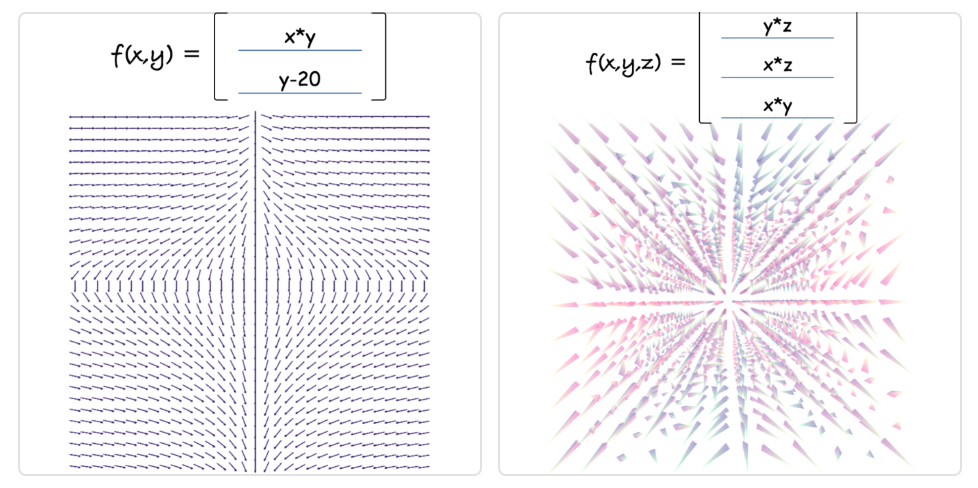
Tips4devs Com Visualize 2d 3d Vector Fields With Three Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
How To Draw An Infinitely Zoomable Svg File Pixi Js Html5 Game Devs Forum for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Js Svg-Mesh-3D - 225+ SVG File for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. At the moment the text tool in three.js doesn't support font kerning and this is a important requirement for me. It uses arrays for vectors and follows the format Why am i doing all this instead use textgeometry? I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes.
I saw here that the text tool inside three.js (which i am not using) expects clockwise winding for outer solid and counter clockwise for the holes. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.

